
These Custom themes are not available at for free except with their footer credit of the designers. Thousands of free blogger templates sharing sites are available on the internet which provides very stylish blogger template at very low and no cost. If you purchase their template than that template will not contain any credit link. These websites also provide most of the free blogger template but with Non-removable credit link.
Means, what? If you'll try to remove credit link from their template, then your blog will automatically redirect to their website (Homepage or a particular site). This is because they added some JavaScript into their free templates. On the other hand, if you undo the changes and keep their original credit of template then it works perfectly.
There are money bloggers who posts how to remove footer credit from the custom templates, but more of them are not working. Many blogs suggest that to add style=”visibility: hidden” or just like that before credit footer texts. And others suggests us to remove a tons of Java Script codes which is added to the template not for only protecting their copyrights but also for facilitating the templates to work properly.
May be we make some mistakes or we do as opposite to their suggestion it was not working for more bloggers. Even if it works that is some times on template that not proper or suitable for our blog. We will revise it later.
How to remove blogger template footer credit?
Many of the bloggers use free templates which have their credits and they know very well that anyone can remove that with an extreme ease. So they usually make a JavaScript that can detect if you removed the ‘credits’ and also encrypt that JavaScript so that anyone shouldn't modify that with ease.In this page i am going to show you how to remove blogger themes footer credit. I provided three complete ways that help us to remove blogger templates footer credit. Try all and notify us to help others that has the same problems like you.
Method One: Removing JavaScript Code
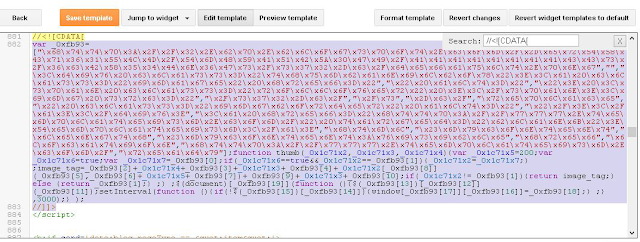
Step One: Go to blogger.com and Open your Blog dashboard > Theme > Template Html Editor.Step Two: In the entire XML., Use (CTRL + F) and search for the //<
Step Three: Now Search the word "mycontent" or "mycredit" and something like that and change that word like The SEO Feed (your domain name). You can now fearlessly remove all of the copyrights or edit it as much as you want or maybe even delete some and keep some.
Step Four: Now change the Credit Link as you wish and click on "Save template". You are done now. The footer has been permanently removable and you can put the Credit of your own.
Method Two: Adding CSS Code
This method is the most common and is also very easy. It works most of the time because most template sharing site don't think of a way out of this technique. Unless they do, you can always use on of our other methods. So let's go.Step One: Open your blog and locate the copyrighted area on your blogger templates HTML page.
Example see the following credit of Arlina Design and Idntheme.

Step Two: In a new tab, open your Blog dashboard > Theme > Template Html Editor. Locate the copyrights in the HTML by using whatever word that is in you copyright like template by, copyright, designed by, etc..

Step Three: Add CSS style tag to the html style='visibility: hidden' Like this:
<div style='visibility:hidden' Template by <a href='http://www.idntheme.com/' id='diginetwall'>IdnTheme</a></div>
Step Four: After adding the CSS code, click Save the copyright will be hidden and you are done.
Method Three: Change Class (New Method)
This method id the new of all and is bit time consuming so be patient and wait until you able to remove footer credit link and make your blogger template non footer credit link blogger templates.This method also called font size minimizing method in which we minimize the font size of the credit link even to zero. Read here all three method if works for you. Hopefully the third method will work for you and you will see how it works perfectly here read full article and follow every step carefully.
In this post I am going to show you how to add new footer credit link classes in blogger templates that contain footer credit links. I tried to classify this tricks step by step follow all steps and you will remove all footer credit link of your template completely.
Step One: Search for class of footer credit link in the CSS part of your blogger template code.
<div id='footer-last'>
<div class='cpleft'> Copyright © <span id='current-year'>2017</span><a href='https://infiniteamp.blogspot.com/' itemprop='creator' itemscope='itemscope' itemtype='http://schema.org/Person'><span itemprop='name'>Infinite</span></a> All Right Reserved. Template by <span id='diginetwall'><a href='http://www.idntheme.com/' target='_blank' title='Idntheme'>Idntheme</a></span></div></div>
For the above footer credit link the class will be this:
#footer-last{overflow:hidden;text-align:center;padding:20px;margin:auto;}Step Two: Minimize footer credit link class font size and make it zero: font-size:0px}
.cpleft,#ftright{display:inline-block;color:#222;font-size:14px}
.cpleft a,#ftright a {color:#222;text-decoration:none;}
.cpleft a:hover,#ftright a:hover {color:#dd5252}
Now no footer credit is available in your blogger templates footer.
Step Three: Create your own footer credit link class. I a created my own footer credit link class like this:
#myfooter-last{overflow:hidden;text-align:center;padding:20px;margin:auto;}
.mycpleft,#ftright{display:inline-block;color:#222;font-size:14px}
.mycpleft a,#ftright a {color:#222;text-decoration:none;}
.mycpleft a:hover,#ftright a:hover {color:#dd5252}
Step Five: Now go to blogger templates footer area and add your own footer credit link and remove the credit template by idntheme or something like that. I added to my own like this:
<div id='myfooter-last'>
<div class='mycpleft'> Copyright © <span id='current-year'>2017</span><a href='https://infiniteamp.blogspot.com/' itemprop='creator' itemscope='itemscope' itemtype='http://schema.org/Person'><span itemprop='name'>Infinite</span></a> All Right Reserved </div></div>
Step Six: Save your template by clinking save template, now your template is fully non footer credit. Cheers!
I really hope that this post helped you with what you were looking for, come back later to check out more awesome posts and tutorials Concerning blogger widgets and templates.For more informatin i recommend you to Watch this video.
Hey, the first and second is common over the internet and sometimes they are working but many times their are not working. But the third one which means about adding new class is the best of all and is perfectly working for me. I hope it will working for you too. Thanks (y) x-( (h)
ReplyDelete